[^1]: Le texte commence le plus à gauche possible et se termine le plus à droite possible. La taille des espaces est ajusté.
\Huge \textbf{Thème 2 : Le web}\normalsize
\
\huge \textbf{TP 1 : Créer une page web}\normalsize
\
L'objectif de ce TP est de découvrir comment une page web est structurée, de découvrir les langages qui permettent de l'écrire et ainsi être capable de créer ses propres pages web.
Préambule
Préparer son espace de travail
A faire
Avant de créer un site web, ou même votre première page web, il faut avant tout préparer votre espace de travail :
- Sur votre espace de stockage, créer un dossier
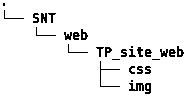
SNT, contenant un sous-dossierwebpuis dans le dossierweb, créer un sous-dossier nomméTP_site_web. - Dans ce dossier
TP_site_web, créer deux sous-dossiersimgetcss.
L'arborescence du dossier devrait être la suivante :
 \ \
\ \
Copier les documents relatifs au TP
Maintenant que votre espace de travail est organisé, il faut maintenant créer une première page web. Afin de vous faciliter la tâche, une partie du travail est déjà effectué.
A faire
Se rendre dans le dossier public/2.../snt/docs_TP_site_web et copier les onze fichiers (figures_de_l_ombre.html, figures_de_l_ombre.css et les neuf fichiers au format PNG) dans votre dossier TP_site_web.
Maintenant que votre espace est organisé et que les fichiers sont récupérés, l'ensemble du travail s'effectue dans votre dossier TP_site_web.
Découvrir le langage HTML
Afficher un fichier HTML dans un navigateur
A faire
Dans un premier temps, double-cliquer sur le fichier intitulé figures_de_l_ombre.html. Normalement un navigateur (Chrome, Firefox, Edge ou Brave, etc.) s'ouvre et vous voyez une page web peu attirante ...
Editer un fichier HTML
Afin d'améliorer cette page est la rendre plus attirante, une modification du fichier figures_de_l_ombre.html s'impose. Or un fichier HTML est un simple fichier texte.
A faire
1) Ouvrir le fichier figures_de_l_ombre.html avec Visual Studio Code, le bloc note ou notepad++ de la manière suivante :
- Effectuer un clic droit sur le fichier figures_de_l_ombre.html,
- choisir "Ouvrir avec ...",
- choisir l'un des logiciels précédemment cités.
2) Recopier la première ligne.
3) Ecrire les deux caractères qui l'entourent.
On appelle cela une balise.
4) Citer d'autres balises écrites dans le document.
A savoir
Le langage HTML est un langage balisé.
Une page HTML commence toujours par la balise <!DOCTYPE html>.
L'ensemble du reste du code doit se trouver entre les balises <html> et </html>.
Le reste de la page est scindée en deux : une partie entre les balises <head> et </head> non visible sur la page web affichée (la tête), et une partie entre les balises <body> et </body> qui constitue la partie visible (le corps). Certaines pages peuvent contenir à la fin les balises <foot> et </foot> mais ce n'est pas le cas de la nôtre.
Un fichier au format HTML est un simple fichier texte contenant des balises qu'un navigateur web interprète pour en effectuer l'affichage.
Mettre du texte sur l'onglet du navigateur
Pour le moment, l'onglet du navigateur indique TP de SNT sur les pages web.
A faire
1) Après avoir étudié le contenu du fichier HTML, recopier la balise qui permet de définir ce texte.
2) \
- Dans le fichier HTML ouvert avec un éditeur de texte, remplacer TP de SNT sur les pages web par un texte plus en rapport avec la page web en construction (par exemple : Les femmes de l'ombre).
- Sauvegarder le fichier HTML (à l'aide de Visual Studio Code, bloc note ou notepad++, menu fichier puis enregistrer).
- Rafraîchir la page web affichée par le navigateur en appuyant sur la touche F5.
- Observer le changement de texte au niveau de l'onglet de la page web.
Retour à la ligne
La mise en forme apparente dans un fichier HTML ouvert avec un éditeur de texte n'est pas prise en compte dans un navigateur web.
En effet, dans le premier paragraphe Synopsis, les deux premières phrases ne sont pas écrites sur la même ligne (quand on regarde le contenu du fichier avec un éditeur de texte) et pourtant, l'affichage avec le navigateur permet de voir que les deux phrases sont écrites l'une après l'autre.
A savoir
Pour effectuer un retour à la ligne, on utilise la balise <br /> qui se ferme elle-même. On appelle ce type de balises, des balises orphelines.
A faire
Dans le paragraphe synopsis, ajouter trois ou quatre retours à la ligne pour aérer le texte.
Mettre en gras quelques mots
Bien que la mise en page sera effectuée globalement dans un autre fichier, il est parfois utile de pouvoir mettre en gras, en italique ou souligner quelques mots d'un paragraphe.
A faire
1) Dans le fichier HTML, écrire les balises qui servent à mettre le nom d'une actrice en gras.
2) Modifier le fichier HTML pour mettre en gras le nom des différents acteurs.
A savoir
Pour mettre en gras, en italique ou souligner, on utilise respectivement les balises <b></b>, <i></i> et <u></u>.
Placer des puces
On peut afficher une énumération avec des tirets (ou des points).
A faire
Repérer dans le fichier HTML quelles balises permettent d'effectuer une énumération des acteurs.
Faire de même avec la fiche technique.
Attention, pour les deux derniers points (Etats-Unis et France pour les dates de sortie), il faut que ce soit une nouvelle énumération pour que les points soient décalés davantage.
A savoir
Pour effectuer une énumération, on utilise les balises <ul></ul> (pour des points) ou <ol></ol> (pour des numéros), puis <li></li> (pour chaque ligne à énumérer).
Afficher une image
L'objectif de ce paragraphe est d'ajouter quelques images à la page.
A faire
Pour le moment, aucune image n'apparaît sur la page.
1) Repérer la ligne contenant la balise <img \>qui permet cet affichage.
2) Ecrire le nom du fichier contenant l'image qui devrait être affichée.
Ecrire le nom du dossier dans lequel le fichier devrait se trouver.
3) Dans l'explorateur de fichiers, déplacer le fichier correspondant dans le bon dossier.
Dans le navigateur, rafraîchir (touche F5 ) la page et normalement une première affiche devient visible.
4) Ajouter la seconde affiche ainsi que les photos des acteurs principaux.
A savoir
Pour afficher une image, on utilise la balise orpheline <img />
Lien hypertexte
L'objectif est de découvrir comment créer un lien hypertexte.
1) Ecrire une définition de l'expression Lien hypertexte. Préciser votre source.
2) Repérer la ligne de code du fichier HTML contenant les balises <a> et </a> qui permet de définir un lien hypertexte.
Recopier l'adresse du lien hypertexte.
Expliquer à quoi sert le texte qui suit le mot clé title.
3) Ajouter un deuxième lien hypertexte vers l'adresse https://commons.wikimedia.org/wiki/Accueil?uselang=fr pour les sources des images des acteurs.
4) Dans le Visual Studio Code, sauvegarder le fichier HTML et dans le navigateur, réfraîchir la page. Vérifier que le lien ajouté fonctionne bien en cliquant dessus.
Mettre en forme à l'aide du fichier CSS
A savoir
La mise en forme d'une page web peut se coder directement dans le fichier au format HTML, mais généralement, cette partie est décentralisée dans un fichier au format CSS (Feuille de style en cascade) qui est lui-même un fichier texte et écrit dans un certain langage.
A faire
1) Recopier la ligne du fichier HTML qui fait référence à un fichier CSS.
2) Ecrire dans quel emplacement devrait se trouver le fichier CSS.
3) Déplacer le fichier figures_de_l_ombre.css dans le bon dossier.
4) Dans le navigateur, rafraîchir la page et normalement, la page prend un peu de couleur et de mise en forme : des marges sont apparues, une partie du texte est en gras, une autre est centrée, un dernière est « justifiée »[^1]
Nous sommes loin du résultat attendu, mais cela avance ...
A savoir
Pour indiquer qu'une partie du texte subit une certaine mise en forme, il faut :
- dans le fichier
HTML, ajouterid = 'NomDeReference'ouclass ='NomDeReference'dans la balise à l'ouverture de l'objet que l'on souhaite mettre en forme (<p>pour les paragraphes par exemple) ; - dans le fichier
CSS, ajouter#NomDeReference {...}(pour une référenceID) ou.NomDeReference {...}(pour une référenceCLASS).
A faire
Pour le moment, outre le titre et les images, seul un seul titre de paragraphe (Synopsis) et un seul paragraphe semble mis en forme.
1) Dans le fichier HTML, quelle partie du code permet de mettre en forme ces deux éléments ?
2) Modifier le reste du fichier HTML pour que les quatres autres titres de paragraphe et les paragraphes associés soient mis en forme.
3) Sauvegarder le fichier HTML.
4) Rafraîchir la page dans le navigateur pour observer que tous les titres de paragraphe et les paragraphes sont mis en forme.
A faire
L'objectif ici est de modifier la mise en forme de la page.
1) Ecrire la ligne du fichier CSS permettant de définir la couleur de fond. Modifier la couleur de fond de la page pour que ce soit lightgrey.
2) Modifier également .titre_tableau pour avoir une couleur de fond grey sur la première ligne du tableau.
3) Ecrire la ligne du fichier CSS permettant de définir la couleur d'écriture du titre.
Modifier le fichier CSS pour que les titres de paragraphe soient également en brown.
4) Ecrire la ligne du fichier CSS permettant de mettre en gras les titres de paragraphe.
Modifier le fichier CSS pour que le titre de la page, les titres du tableau et la balise caption soient également écrits en gras.
5) Les affiches sont centrées. Centrer également le titre de la page.
6) Modifier la mise en forme de la balise th en précisant que la taille des caractères est small. Cela diminuera ainsi la taille des caractères de l'ensemble du texte du tableau.
A savoir
Dans un code HTML,
id = "..."permet de définir une référence unique d'un élément ;class = "..."permet de définir une référence qui peut être reprise par plusieurs éléments.
Ainsi, lorsque l'on veut mettre en forme de la même manière plusieurs éléments, on utilisera class et lorsque l'on veut définir de manière unique une partie de la mise en forme d'un élément, on utilisera id.
Dans un code CSS, on utilise :
- directement le nom d'une balise à mettre en forme ;
- le caractère
.devant le nom d'un id ; - le caractère
#devant le nom d'une class.
On encadre par des accolades ({ et }) l'ensemble de la mise en forme et on termine toujours une ligne par un point-virgule (;).
Création libre
A faire
Parmi les sujets proposés ci-dessous, coder une page web illustrant ce sujet en respectant les contraintes suivantes :
- la page devra contenir au moins une image, ainsi qu'un lien hypertexte ;
- vous distinguerez dans deux fichiers différents le contenu (
HTML) et la mise en forme (CSS) ; - vous respecterez l'organisation des dossiers déjà étudiée dans ce TP ;
- vous tâcherez de réinvestir ce que vous avez étudiez dans le paragraphe précédent en variant les couleurs de texte et de fond, la taille des caractères, la mise en forme des paragraphes, etc.
- votre page web sera sauvegardée dans le dossier
NOM_Prenom_ma_page_web
Liste des sujets disponibles
Eva LOVELACE | La pascaline | Alan Turing | Premier microprocesseur IBM | Machine Enigma | Tim Berners Lee | Réseau Arpanet
Le télégraphe | Le téléphone | La fibre optique | La radio | La télévision | Le moteur de recherche Google
Le moteur de recherche Qwant | Linus Torvalds | Richard Stallman | Le jeu Pong | IBM PC | Linux, GNU-Linux
La Commission Nationale Informatique et Libertés (CNIL)